Overwhelming Icons and Controls
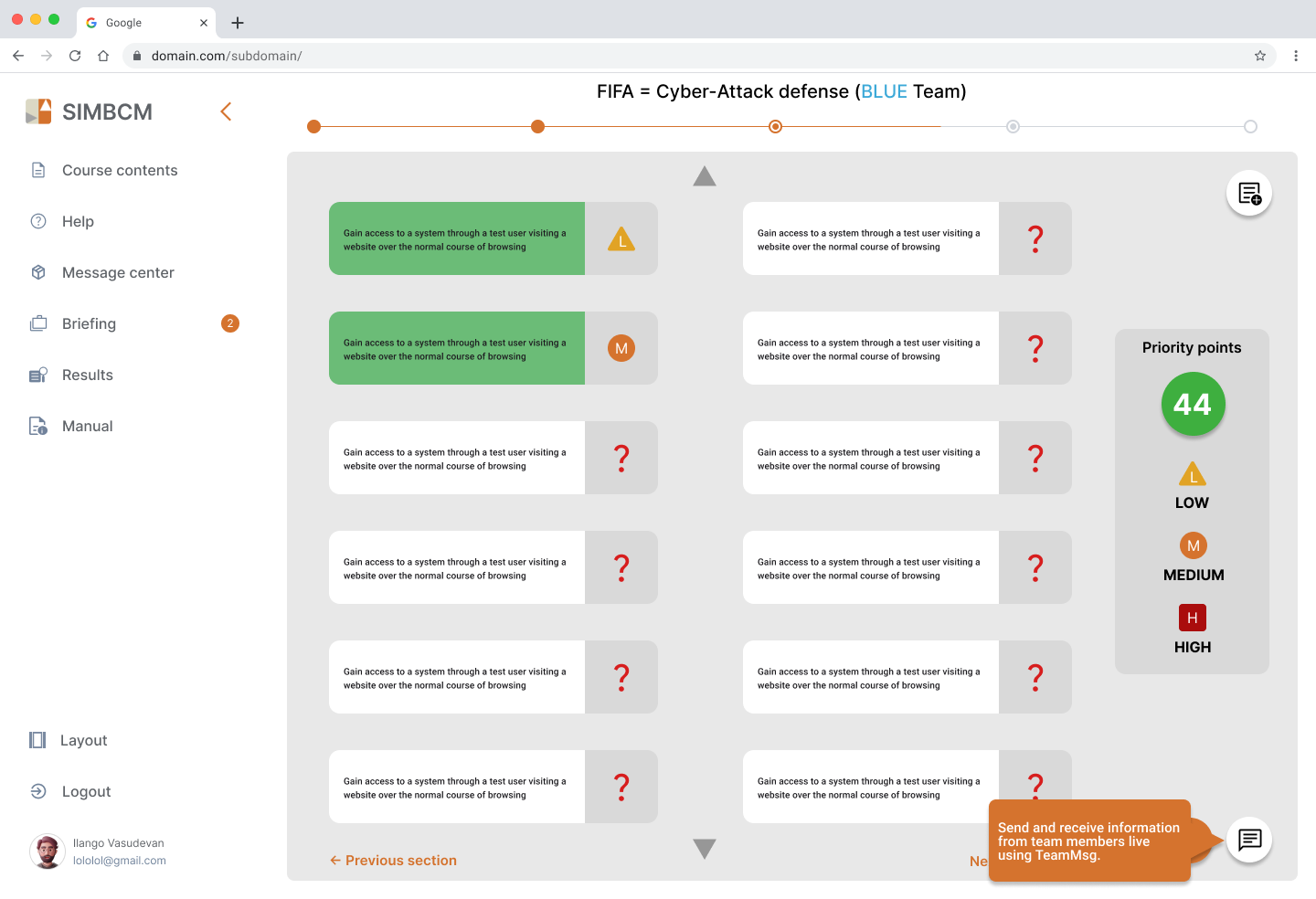
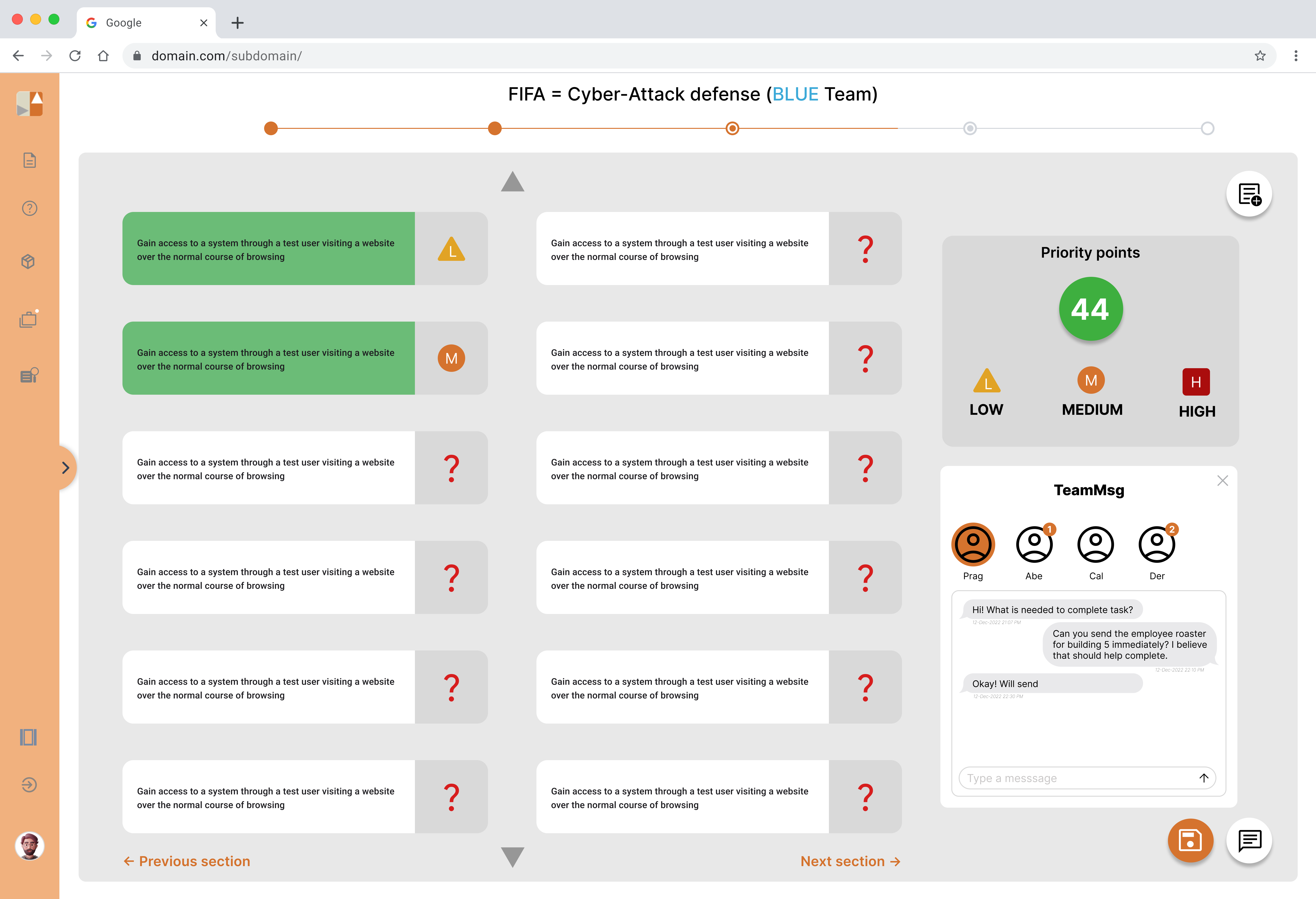
Users encountered difficulties in navigating the interface due to the overwhelming amount of elements. The presence of multiple icons and controls resulted in confusion regarding the appropriate click locations to access the desired information.
Result: The noisy interface with confusing click targets leads to user frustration and difficulty in accessing the necessary information, indicating a need for interface simplification and clearer visual hierarchy to enhance usability and ease of navigation.